User
\Module\Api\User
Introduction
We thought the user brick as a modular feature according to your needs.
It offers several interesting features, including:
- the easy addition of custom fields specific to your application's business
- easy use of Oauth2 login APIs from third-party providers such as facebook, Google or Linkedin
- the transparent management of a user's token to access the secure pages of your application, with the management of its expiration, renewal and destruction
NoteUsers can be shared between the API and Appspanel backoffice, for more information on this feature, see the Explanation of some fields section for the fields
bo_accessandapi_access
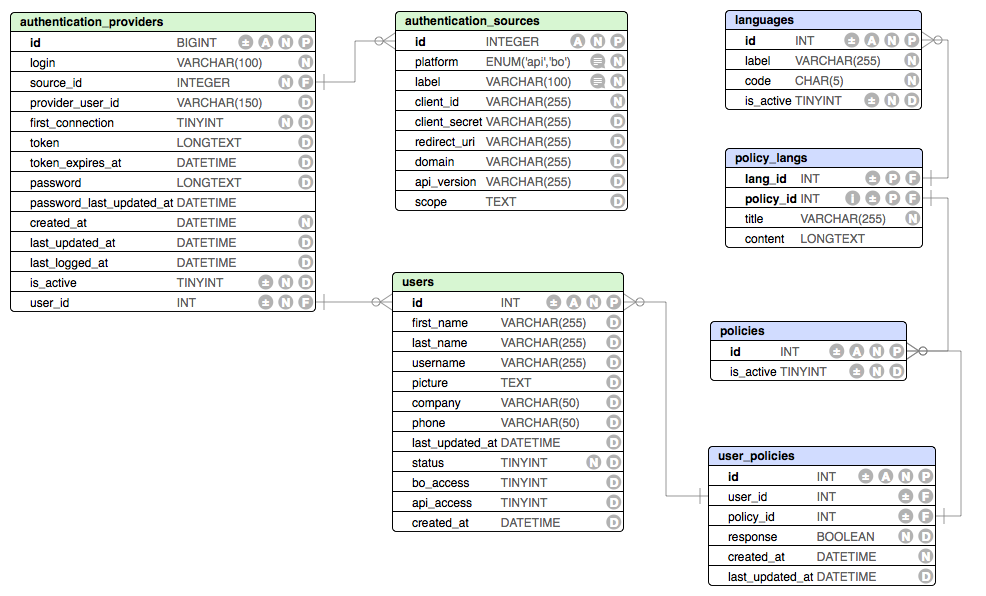
Database schema

Default schema database of your application (just the part that interests us here)
Each user can connect with several different accounts, and therefore have several emails.
By default, your application has one provider: the native of appspanel, which is a login authentication and password classic.
You can add Oauth2 third-party providers like Facebook Login by adding entries in the authentication_sources table.
NoteEach third-party Oauth2 provider works in the same way: you have to create an application on the developer part of their site, and you get an id client and a secret to fill in the
authentification_sourcestable.
The authentication_provider table contains information about the user's account (s).
The user therefore has a default account "native" (login + password). By completing the authentication_sources table, your users can create as many Oauth2 accounts as sources in your corresponding table.
NoteThe password field is nullable, because Oauth2 accounts from third party providers will provide you with a login and a token. But all this will be transparent for you, it's the apis \Module\Api\User\Login:post and \Module\Api\User\Register:post which is responsible for connecting correctly and securely the user, whatever his way of connecting.
The users table contains the user information. Some basic fields exist, but you can add fields related to the business of your application.
Basic Usage
Here is the type of object corresponding to a user on the Appspanel platform :
{
"id": 28,
"first_name": "my firstname",
"last_name": "my lastname",
"username": "username",
"picture": null,
"company": "Apps Panel",
"phone": "0600000000",
"last_updated_at": null,
"status": 1,
"bo_access": 1,
"api_access": 1,
"created_at": "2018-05-22 11:02:39",
"token": "e359ec9f4c674f1aafdc66b2483fe5ad"
}Explanation of some fields
status :
Can be set to 0, 1 or 2. This field allows you to manage the deactivation of a user, be it for account deletion, or ban for instance. Here are what the values are:
- 0: inactive count
- 1: active account
- 2: deleted account
- 3: account pending approval
ImportantWe advise you to use these values above in the same way, in order to stick to the rules of the backoffice (it's all the more important if your users have access to the backoffice)
api_access et bo_access :
A user account can be a user of the application (api_access = 1 fields), an Apps Panel backoffice user (bo_access = 1), or both at the same time.
Updated 8 months ago
